延續昨天
今天的目標是把註冊功能完善!
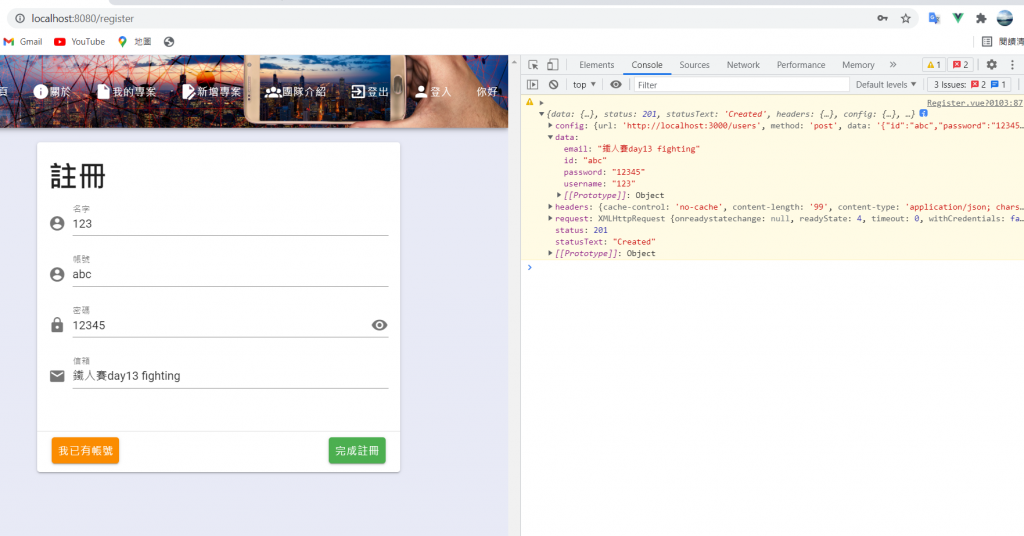
這是昨天的console.log
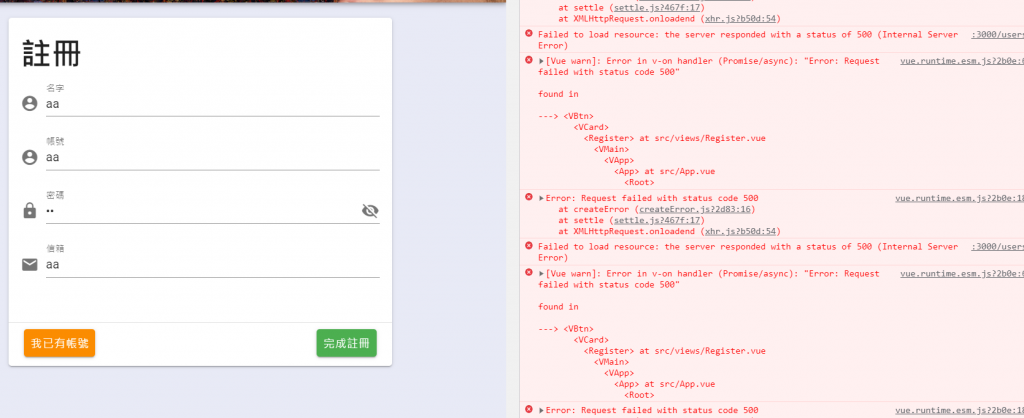
來試試看 把id(帳號)設成資料庫有的資料會發生什麼事
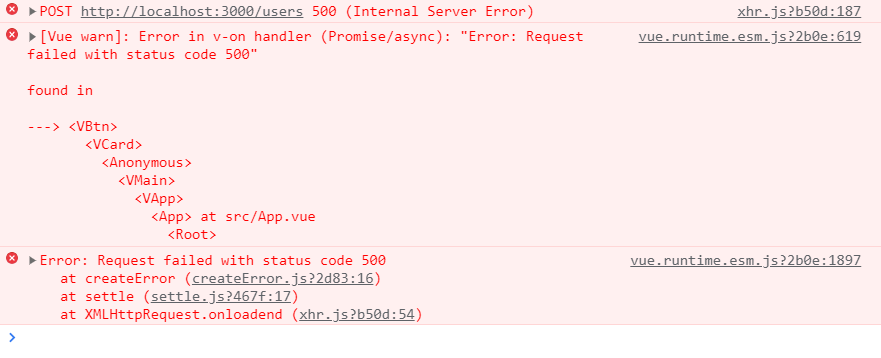
跑出error了
所以我們不用特別下什麼條件判斷帳號是否重複 成功post上去就代表沒重複反之則有
那接下來的程式碼就可以這樣寫
async signup(){
let result = await axios.post("http://localhost:3000/users",{
id:this.useraccount,
password:this.userpassword,
email:this.useremail,
username:this.username
})
console.warn(result);
if(result.status==201){
alert("註冊成功")
sessionStorage.setItem("user-info",JSON.stringify(result.data))
this.$router.push({name:'Home'})
}
else{
alert('帳號不得重複')
}
}
至於為什麼這個session接的方式跟login不一樣
主要是看console.log一個是陣列形式的一個不是
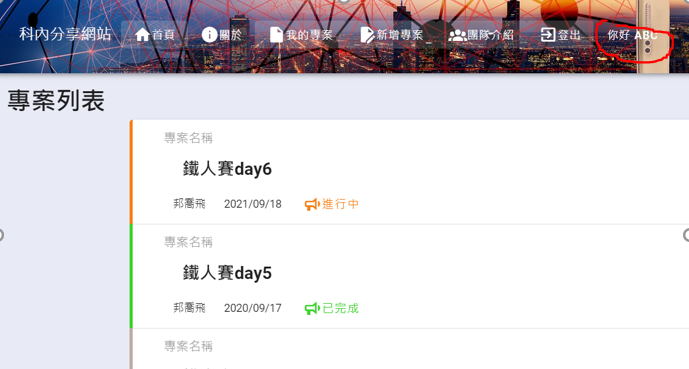
我們通常都希望註冊完之後直接就可以登入 所以就把session給接上去 在順便push到首頁 來看看成果吧!

怕大家忘記 為什麼set完可以接到session
在navbar.vue 我們有設一個mounted
async mounted(){
let user=sessionStorage.getItem('user-info');
this.username=JSON.parse(user).username
this.user_id=JSON.parse(user).id
if(user){
this.login=false
}
},
所以照這個只要我們set session的key名字叫做user-info 在navbar裡面都會被接到 並且會被使用!
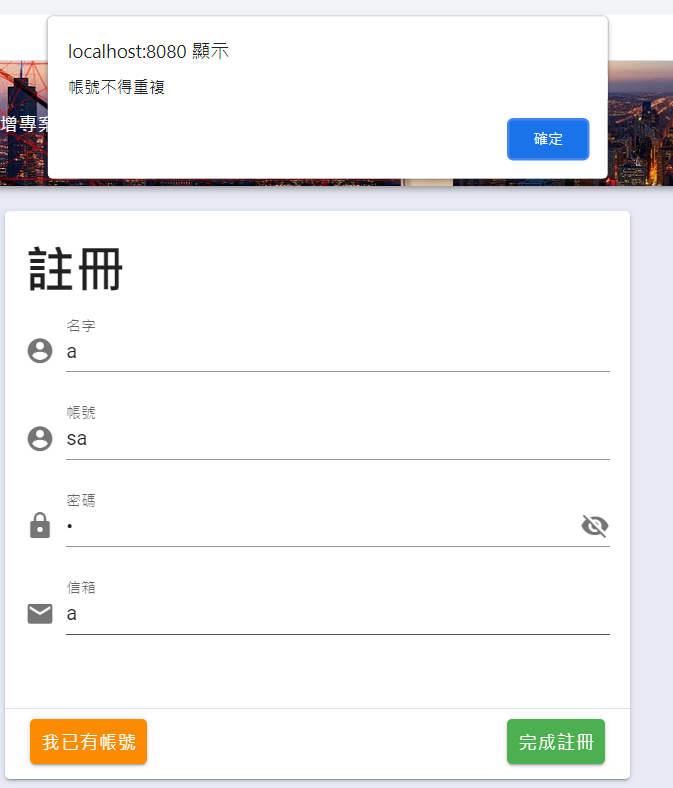
再來清除session 然後在測試看看帳號打一樣的會不會成功跳錯誤
結果發現不會跑到 else 原因是 post 那邊就錯了 所以不會接者跑
最後將程式碼改成try catch
async signup(){
try {
let result = await axios.post("http://localhost:3000/users",{
id:this.useraccount,
password:this.userpassword,
email:this.useremail,
username:this.username
})
if(result.status==201){
alert("註冊成功")
sessionStorage.setItem("user-info",JSON.stringify(result.data))
this.$router.push({name:'Home'})
window.location.reload()
}
} catch (error) {
console.warn(error)
alert('帳號不得重複')
}
}
},
接下來有人會想說 密碼太短 或是email格式不對我不想讓別人註冊耶(由於現在沒下任何規則 就算是空值也會註冊成功)
我們可以這樣解決(vuetify的功能)
export default {
data(){
return{
showPassword:false,
useraccount:'',
userpassword:'',
username:'',
useremail:'',
inputrule:[
x=>x.length>0 || "不得為空值"
],
}
},
在data裡面定義一個陣列 叫做inputrule 照這個形式 x的長度需大於0
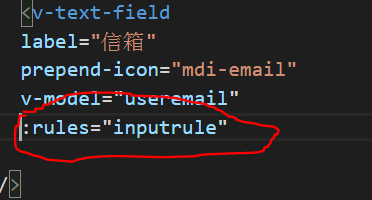
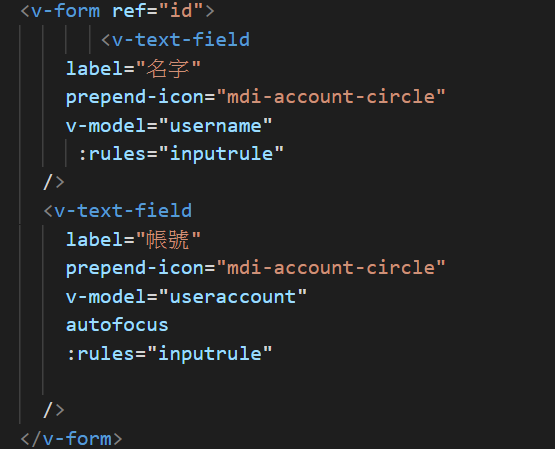
再來去想要的欄位 下:rules=”inputrule”
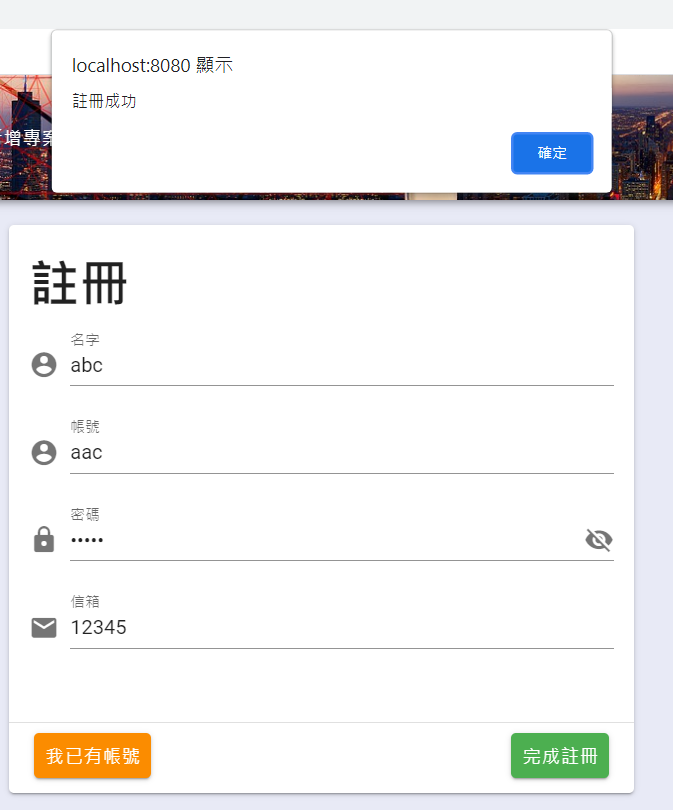
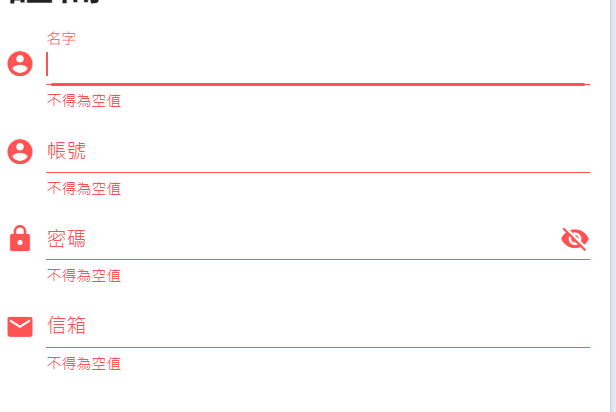
就會得到這樣的畫面
但如果你填入不同的帳號依然會新增資料 這時候該怎麼辦呢??
只要在你的html tag 裡面下一個ref
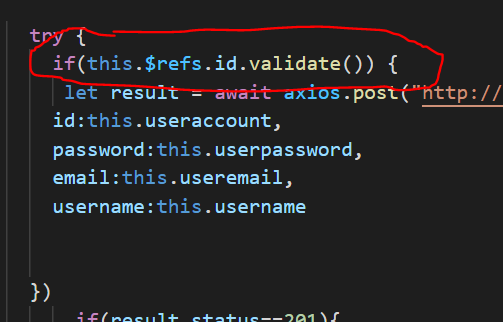
然後在判斷這個ref是否validate就可以了(感恩vuetify讚嘆vuetify)
嘟嘟嚕這就是結果!
好了搞了2天終於把註冊頁給搞好了
明天就先從登出開始好了
我們明天見!
